楽しいホームページ入門
3.リンクの設定
● 同一ページ内でのリンク
クリック一つでページを飛んだり、他のホームページを開いたりする事は当たり前の様に行われています。ホームページを開設する上でも、このテクニックは欠かせません。これをリンクと言います。ここでは、
- 同じページの中の他の部分へリンクする
- 他のページへリンクする
- メールアドレスへリンクする
の内の、同じページの中でのリンクの方法を確認しますが、これらリンクは、いずれも a要素のhref属性を利用します。
まず同じページ内でリンクする場合は、
リンク元・・・<a href=”#リンク先参照名”>文字列又は画像 </a>
リンク先・・・<h2 id=”参照名”></h2>
と記述します。今回のサンプルでは、<h4>ごちそうさまでした</h4> と <h5>おやすみなさい</h5> の間に
<a href=”#link1”ページ内リンク</a>
の1行を加え、</body>の直前に
<h2 id=”link1”>次のセッション</h2>
と記述してみます。結果のWeb画面は下の様になります。

ここで「ページ内リンク」をクリックすると、画面は下の様に移動します。

これがページ内のリンクですが、この時、リンク指定している「ページ内リンク」の文字は、下図の様に、最初の薄いブルーから下の様に薄紫色に変わります。この色を変更する事はスタイルシートによって可能ですが、これは後述します。

又、デバッグなどの理由で、リンク元を未読の表示に戻したい時は、Internet Exporer上でページの閲覧履歴を削除する方法をとります。IE8では、右上コマンドバーから
「セーフティ」→「閲覧履歴の削除」
で削除画面を出し、「削除」をクリックします。
● 他のページへのリンク
他のページへリンクする場合は、同じく a要素href属性 を使い、その使い方は下の通りです。
リンク元・・・<a href=”リンク先ファイル名”>文字列又は画像</a>
リンク先・・・記述不要(リンク先ファイル名のHTML文書へ)
他のページの特定の場所へのリンクなら、
リンク元・・・<a href=”リンク先ファイル名#参照名”>文字列又は画像</a>
リンク先・・・リンク先ファイル名のHTML文書中に
<h2 id=”参照名”>文字列又は画像</h2>
と記述します。
ところで、リンク先を新しいウインドウで表示する場合もあります。その場合は、target属性を使います。リンク元の記述方法は、
<a href=”リンク先ファイル名” target=” ●●”>文字列又は画像</a>
です。ここで、●●は表示するウインドウの名前で、どんなものでもかまいませんが、次の4つは特別の意味を持たせてしか使えません。
blank・・(意味)常に新しいウインドウを開く
self・・・(意味)自分自身のウインドウ(フレーム)に表示する
top・・・(意味)フレーム分割時に、分割を解除して表示する
parent・・(意味)フレーム分割時に、1段だけ分割を解除して表示する
target属性を指定しない場合は、上の「self」が設定されていると見なされます。
ところで、メニュー上のリンクの表現は単純明快でなくてはなりませんので、リンクにマウスを乗せた時に「説明文」を表示したい場合があります。この方法は、HTML文書中の<a>タグに下の様なtitle属性を指定します。
<a href=”リンク先ファイル名” title=”文字列”>文字列又は画像</a>
例えば、下の例は「camera」と言うリンク先で、リンクメニューでは「中古カメラ」と表示しておいて、マウスを乗せた時に「可愛いカメラ達のたなおろし」の説明文を出したい、と言うものです。
<a href=”camera.html” title=”可愛いカメラ達のたなおろし”>中古カメラ</a>
● メールアドレスへのリンク
リンクの最後に、メールアドレスへのリンク設定をします。この場合も同じくa要素href属性を使います。リンク元の記述方法は、
<a href=”mailto:電子メールの宛先”>文字列又は画像</a>
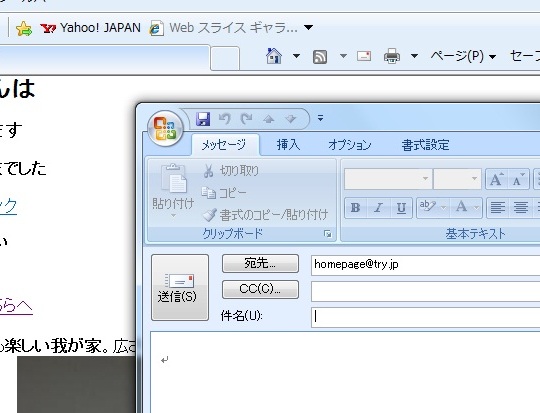
です。例えば、「メールはこちらへ」と言う文章をクリックした時に、homepage@try.jpを送信先とする電子メールを作りたい場合は、
<a href=”mailto: homepage@try.jp”>メールはこちらへ</a>
と記述します。今回、HTML文書中でこの記述を本文の前に入れてみたところ、Web画面は下の様に、メールソフト(ここではOutlook)の宛名が指定された新規メール画面が出て来ます。