JavaScriptのabc
2.「配列」で名簿作り
● 名簿作りで「配列」マスター(その1)
配列と言うと難しく学問的ですが、判り易く言うと、「氏名」と「身長」と「体重」の3つの変数があったとした時にこの3つを絶えずセットで扱い、このセットの事を配列と呼ぶのです。
最終的な名簿の形は、下のボタンのクリックで出て来ます。
この表の中には、変数として「小野小町」、「144」、「32」、「クレオパトラ」、・・・、「65」と、12個あります。これをグルーピングして「名前」のグループ、「身長」のグループ、「体重」のグループに分け、この3つのグループを「配列変数」と呼びます。
さらに、例えば「名前のグループの3番目」と言って「楊貴妃」を、「体重のグループの1番目」と言って「32」を示す事ができます。
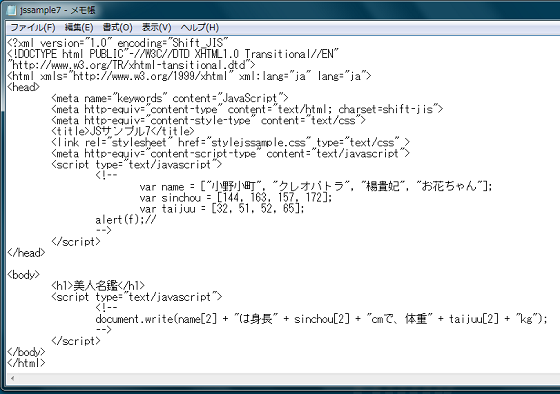
定義の仕方は、「名前」の配列変数をnameとした時、下の様になります。
var name = ["小野小町", "クレオパトラ", "楊貴妃", "お花ちゃん"]
このケースの場合は、「配列変数nameの中には4つの要素がある」と言います。そして、例えば「クレオパトラにアクセスしたい場合には、name[1]と[]内に数字を書いて順番を指定します。この[]内の数字を添え字と呼び、これは0からスタートします。
すぐさま表を作るのは難しいので、まずは文章を一行書いてみます。

具体的には下の様に、「document.write」を使って画像に「楊貴妃は身長157cmで、体重52kg 」と書いてみます。名前の配列name、身長の配列sinchou、体重の配列taijuuの各々3番目の要素にアクセスする事になります。
document.write(name[2] + "は身長" + sinchou[2] + "cmで、体重" + taijuu[2] + "kg")
画面は、下のボタンのクリックして見て下さい。

実際のHTML内の記述は下の通りです。

今回は、ここまで!
1.配列の書き方とアクセスの方法
を学びました。次回にはtableタグの中でのJavascriptの書き方を学びます。
● 名簿作りで「配列」マスター(その2)
先回は配列の定義の仕方とアクセスの仕方を学びました。今回は、アクセスに慣れるためにtableタグを使って名簿を書いてみます。
名簿の中味は、世界三美人の名前、身長、体重です。

書き方ですが、今回は判り易くする為に、HTMLのタグ毎(表のマス毎)にdocument.writeの行を作りました。次の通りです。
1行目・・・<tr>のdocument.write
2行目・・・<td>1人目の名前</td>のdocument.write
3行目・・・<td>1人目の身長</td>のdocument.write
4行目・・・<td>1人目の体重</td>のdocument.write
5行目・・・</tr>のdocument.write
6行目・・・<tr>のdocument.write
7行目・・・<td>2人目の名前</td>のdocument.write
(繰り返す)
19行目・・・<td>4人目の体重</td>のdocument.write
20行目・・・</tr>のdocument.write
では、配列変数の定義とあわせて、実際のHTML文書全体を見てみましょう。

動きは、下のボタンのクリックで確認してください。
今回は配列変数を使って表を作りましたが、同じパターンの記述を繰り返したのには閉口しました。これでは配列変数を使う意味がありません。
そこで、次回は配列変数と「繰り返し」を使って、すっきりしたプログラムを作ってみます。
● 配列と「繰り返し」でスッキリ!!

前回表を作るのに、やたら繰り返すプログラムを作ってしまいました。コピペにうんざりです。さらに長い表を作るのはうんざりです。
そこで、今回は「繰り返し」処理をプログラムやらせる様にします。これによってスッキリしたプログラムになります。
繰り返しを行わせる方法は「for文」を使います。今、「Aと言う処理を、カウントがaからbづつ増(減)してcまで繰り返す」様にするには、下の様に記述します。
for(i=a; i<c; i+=b){ A }
()のいくつかの例を見てみます。
(i=0; i<20; i++)・・・iが0で始まって1づつカウント増し、i<20の条件の間繰り返す
(i=0; i<20; i+=2)・・・iが0で始まって2づつカウント増し、i<20の条件の間繰り返す
(i=7; i>0; i--)・・・iが7で始まって1づつカウント減し、i>0の条件の間繰り返す
今回は4人分のデータですから、
(i=0; i<3; i++){ A }
となります。Aは次に示す表(table)の中の横1列分の処理が入ります。
document.write(‘<tr>‘);
document.write(‘<td>‘ + name[i] + ‘</td>‘);
document.write(‘<td>‘ + sinchou[i] + ‘</td>‘);
document.write(‘<td>‘ + taijuu[i] + ‘</td>‘);
document.write(‘</tr>‘);
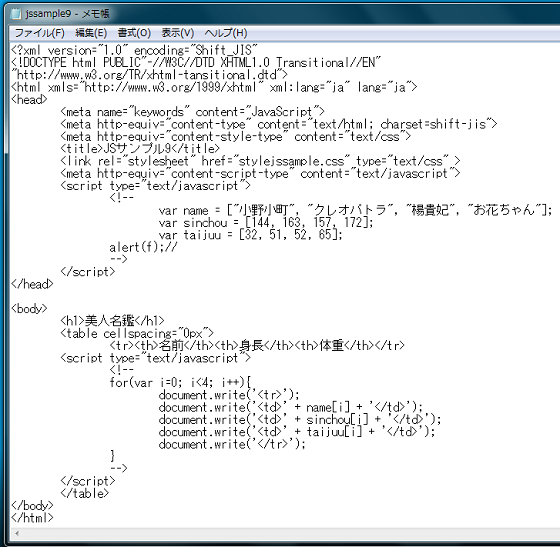
HTML文書全体を見てみましょう。

動きは、下のボタンのクリックで確認してください。
前回と同じ動きをしますね。
ところで「繰り返し」処理の方法には、「for文」以外に「while文」、「do while文」があります。下に簡単に説明しておきます。
while(条件式){繰り返したい処理}
do{繰り返したい処理}while(条件式)
これで配列と繰り返しはマスターできました。次回は「if文」で条件分岐してみます。

