JavaScriptのabc
6.2つのタイマー
● 2つのタイマー(その1)
画面上にさりげなく置かれた時計、時間が来たら処理を始めるアラーム、これらのタイマーを作りま~す

タイマーを作るには、windowオブジェクトのsetIntervalメソッドかsetTimoutメソッドを使い、これら自体はそんなに難しいものではありません。
まずこの2つのメソッドを理解しましょう。両方に共通する基本的な機能は、「ある時間で、決められた関数を呼び出し実行する」事です。
setIntervalメソッド
♣ 一定間隔毎に、指定した関数を呼び出す。
書き方 window.setInterval(関数,呼び出し間隔)
タイマーを停止したい場合は、clearIntervalメソッドを使う。
setTimeoutメソッド
♣ 一定時間後に、指定した関数を呼び出す。
書き方 window.setTimeout(関数,呼び出までの時間)
タイマーを停止したい場合は、clearTimeoutメソッドを使う。
ちなみに、呼び出し間隔、呼び出しまでの時間の単位は1/1000秒です。
今回は、setIntervalメソッドを使ってデジタル時計を作ってみますが、ロジックを判り安くする為に3段階に分けてプログラムします。
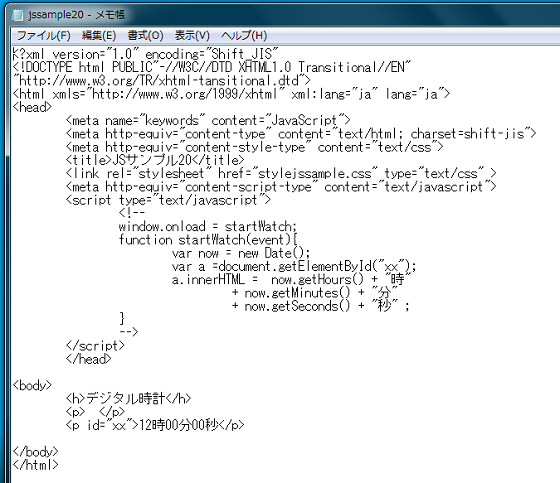
ステップ1 画面が立ちあがった時に「現在時刻」を表示
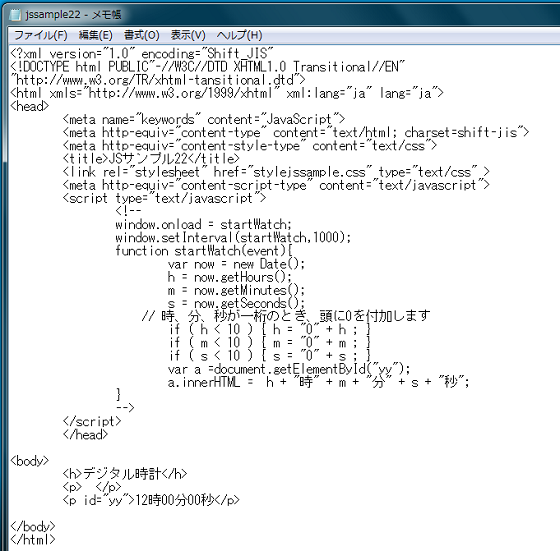
body中のIDが「xx」の文列を、現在の時、分、秒に書き換える関数を作ります。関数の名前は「startWatch」と付け、画面立ち上がりと同時に起動する様にしました。

動きは下のボタンから確認して下さい。
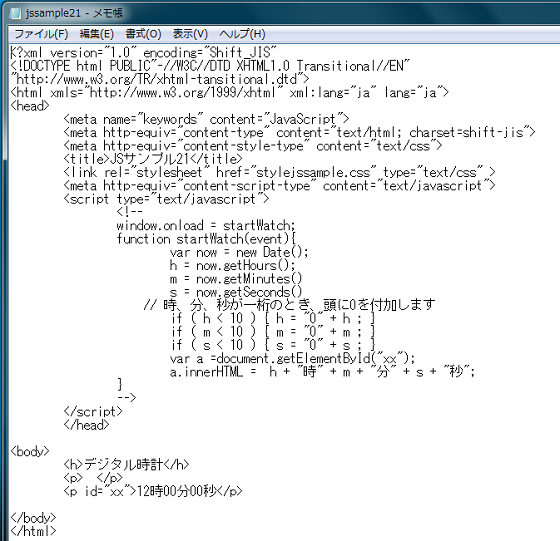
ステップ2 表示される「現在時刻」の時、分、秒全てを2ケタで表示
関数の名前は「startWatch」の中で、現在の時、分、秒が「10」以下の時には頭に「0」を付けて、いかなる場合も2ケタ表示されるようにします。条件式は「if分岐」を使いました。

動きは下のボタンから確認して下さい。
ステップ3 1秒毎に「現在時刻」が更新される様に表示・・・完成
ここでsetIntervalメソッドが登場します。関数が1秒毎に呼び出される様にします。
「window.setInterval(startWatch,1000);」の1行の追加です。

動きは下のボタンから確認して下さい。
画面上での見映えを良くするにはスタイルを指定すれば良いのですが、ここでは割愛します。
今回はsetIntervalメソッドで時計を作って見ました。
setIntervalメソッドを使えば、画面上の写真を一定間隔で自動的に差し替えできます。次回は、この写真自動差し替えをやってみたいと思います。
● 2つのタイマー(その2)
setIntervalメソッドを使って、画面上の写真を2秒ごとに自動差し替えしまーす。

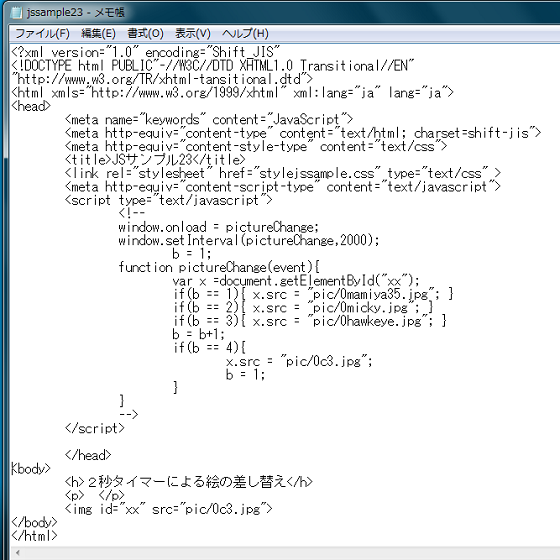
今回は4枚の写真を用意し、「pictureChange」と言う関数を作りました。
この関数は、カウンタ(1~4)に対応して、body中のID「xx」の写真を別々の写真で置き換え、さらにカウントが4になったら1に戻す、と言うものです。
この関数を、「window.setInterval(pictureChange,2000);」を使って2秒毎に呼び出せば、狙いの動きをします。
実際のプログラムは下の様になりました。

動きは下のボタンから確認して下さい。
良いですねー。これなら実際のホームページに使えそう。
今回まででsetIntervalメソッドの使い方は理解できました。
次回は、setTimeoutメソッドを使ってアラーム作ってみます。
● 2つのタイマー(その3)
今回は、setTimeoutメソッドを使って、クリック後2秒でアラーム画面が出て来るプログラムを作りまーす。
「16.2つのタイマー(その1)」で学んだ2つ目のタイマーです。復習すると、
♣ 一定時間後に、指定した関数を呼び出す。
書き方 window.setTimeout(関数,呼び出までの時間)

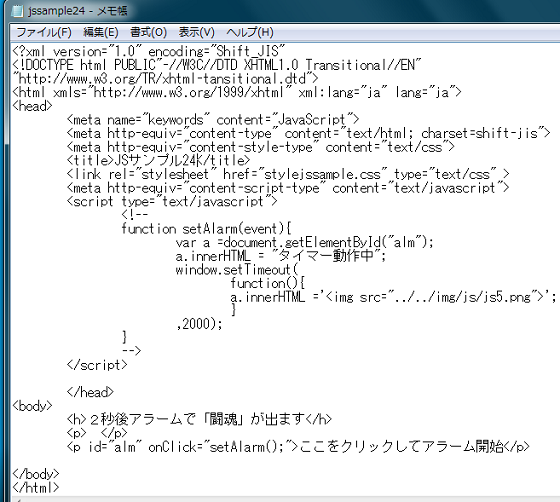
動きとしては、画面上の「ここをクリックしてアラーム開始」をクリックすると、その文字が「タイマー動作中」に変わり、2秒後には「闘魂」の絵に変わる様にします。
プログラムとしては、まずonClickで関数setAlarmを起動し、この関数の中で文字列を「タイマー動作中」に置き換えて、「window.setTimeoutl(闘魂の絵に置き換える関数,2000);」と言う2秒アラームを設定します。
実際のプログラムは下の様になりました。

動きは下のボタンから確認して下さい。
今回まで計3回でsetIntervalメソッド、setTimeoutメソッドを使ったタイマーを作ってみました。
次回は、eventオブジェクトを使って写真ギャラリーを作りますが、大苦戦です。