楽しいホームページ入門
5.箇条書きと区切り線
● 箇条書き
箇条書き記述としては、まずHTML文書上で箇条書きしたい範囲を <ul>~</ul> 又は <ol>~</ol>でくくります。ul要素は番号無しリスト形式、、ol要素は番号付きリスト形式でWeb画面で表示されます。これらの要素で定義された範囲の中でリストの各行を定義する必要がありますが、これは<li>~</li>(li要素)で記述します。
サンプルで確認してみます。HTML文書中で
<ul>
<li>新幹線</li>
<ol>
<li>東海道</li>
<ol>
<li>新大阪</li>
<li>京都</li>
<li>名古屋</li>
</ol>
<li>山陽</li>
</ol>
<li>山手線</li>
<li><a href=”mailto:homepage@try.jp”>メールはこちらへ</a>お送り下さい。
</br>楽しいお便りを待っています。
</ul>
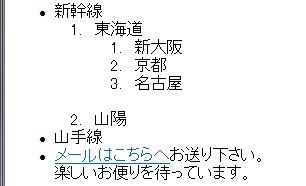
となり、その結果のWeb画面は下の様に変わります。

リストの作り方と階層の考え方は理解できましたが、更に、CSS文書中でプロパティを定義すれば、見映えを変える事ができます。このスタイル記述は以下の通りです。
ul { list-style-type: 数値1; }
ol { list-style-type: 数値2; }
ここで、数値1はリストの頭に来る記号の種類を表し、種類としては、disc(ドット・)、circle(白抜き円○)、square(黒塗り四角■)があります。又、数値2はリストの頭に来る番号の表示形式を表し、decimal(1.)decimal-leading-zero(01.)、upper-alpha(A.)、lower-alpha(a.)、upper-roman(Ⅰ.)、lower-raman(ⅰ.)があります。
さらに、ul要素に対してはリストの頭に画像をアイコンとして利用する事が出来、方法としては、
ul { list-style-image: url(“ファイル名”); }
と記述します。他に、文字の色や大きさも指定できます。さらに、リスト中での1項目が2行以上にわたってしまう場合の先端位置を指定する事も可能です。先端位置指定は、
ul { list-style-position: 数値3; }
と記述し、数値3にはoutside(既定値)、insideがあり、各々、リスト先頭の文字や記号がリストボックスの外側にはみ出るか中におさめるかを指定します。
次の例として、リスト先端記号を「・」の代わりにアイコン画像に変え、文字を赤字16ptにし、駅名リストの先端記号をアルファベット小文字に変え、2行以上のリスト先端記号をリストボックス内におさめる事にします。CSS文書中での記述は、
ul { list-style-image: url(../images/kajou2.gif); list-style-position:
inside; color: red; font-size: 16pt; }
ol { list-style-image: none; color: black; font-size: 12pt;}
ol ol li { list-style-type: lower-alpha; }
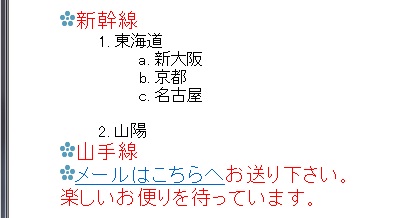
となり、Web画像は下の様に変わります。

● 区切り線
次に区切り線を挿入します。「区切り線の挿入」とは、画面中に水平線を引く事を意味し、画面を区切る時に使用します。具体的な記述は、hr要素を使い、HTML文書中bodyセクションの中の必要な場所に
<hr/>
となります。さらに、この水平線は太さ、長さ、色、左右の寄せ方向の指定が可能で、これらは、CSS文書中でプロパティ指定によって行います。CSS文書中での記述方法は、
hr { height: 太さpx; wdth: 長さ%; color: 色;
text-align: right 又は text-align: left; }
となります。サンプルとして、HTML文書中で先ほどの箇条書きの直前に<hr/>を記述し、CSS文書中に次の様に記述します。
hr { height: 10px; width: 70%;color:#008000; }
この結果のWeb画面は下の通りです。

今回、最初はmargin指定による左右の寄せ方向の変更にトライしてみましたが、水平線の位置は全然変化しませんでした。皆さんに質問を投げかけたところ 「九州のもんたよしのり」さんから答を頂きました。
text-alignを使うのが正解との事です。水平線なのに何故text-alignかと言うと、水平線を囲むボックスのに対しての位置指定と理解すれば良いそうです。さっそく、CSS文書の中のhrについての記述を
hr{ height: 10px; width: 70%; color:#008000; text-align: left; }
と変えたところ、区切り線は見事に左側に寄りました。パチパチパチ(拍手)。これを、
hr{ height: 10px; width: 70%; color:#008000; text-align: right; }
と変えれば、区切り線は右側に寄りました。

